What’s The Future Of Web Design: Trends & Predictions Through 2030

14-Min Read
Discover what lies ahead for web design and how to stay ahead of the curve. Learn how to craft a future-ready website that drives conversions and elevates your brand to new heights.
Looking to future-proof your website? Let our experts help you.
1. Automated Web Design: The Rise of AI-Crafted Experiences
In 2024, 72% of companies reported using AI in at least one aspect of their operations — and that number is only expected to grow. By 2030, artificial intelligence will play a central role in how websites are conceptualized, built, and maintained.
Enter Artificial Design Intelligence (ADI): a powerful fusion of machine learning and design automation. ADI systems can analyze user behavior, industry trends, and UX best practices to generate websites that adapt in real time — all with minimal human input. From choosing color palettes and structuring layouts to optimizing content flow and visual hierarchy, AI is reshaping what’s possible in both form and function.
One of the most transformative benefits? Personalization at scale.
AI can segment users based on geolocation, device type, browsing behavior, and even psychographics — delivering dynamic, human-centered experiences tailored to individual preferences. This kind of hyper-personalization not only improves engagement but also significantly boosts conversions.
Beyond design, AI enhances backend functionality too. Automated QA tools can instantly scan websites for broken links, usability issues, accessibility compliance, and SEO errors — enabling teams to deploy updates and fixes in real time.
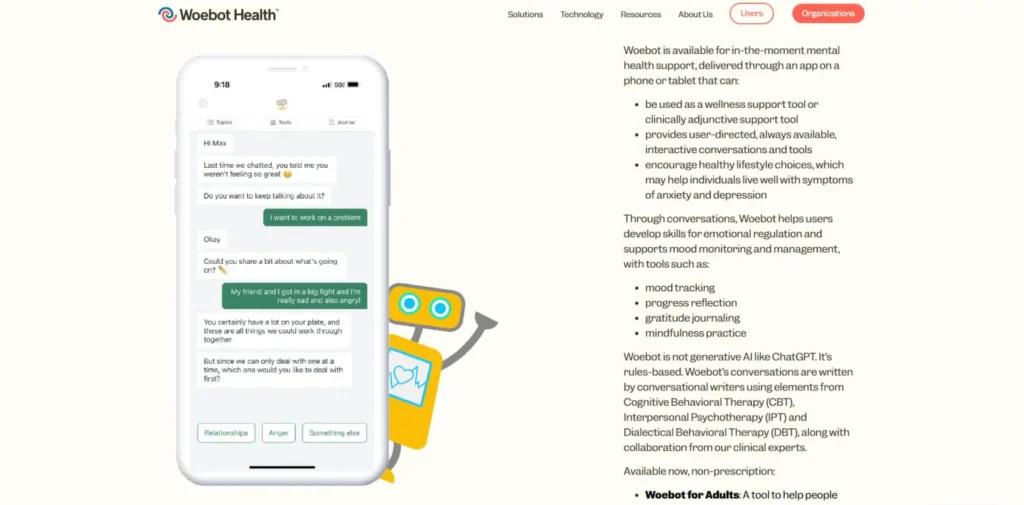
And with the evolution of NLP (Natural Language Processing), chatbots are becoming more conversational, empathetic, and context-aware. A great example is Woebot, a mental health chatbot that goes far beyond canned responses — offering real-time, AI-guided therapy sessions using nuanced understanding of human language.
By 2030, AI won’t just be a design tool — it will be a creative partner, developer, and strategist all in one.

2. Voice User Interface (VUI) Design: The Era of Hands-Free Interaction
By 2027, an estimated 162.7 million Americans will be using voice assistants, as speech-activated technology becomes further embedded into our daily lives. As a result, Voice User Interface (VUI) design is quickly emerging as a transformative trend in web and app development.
VUI focuses on creating intuitive, conversational experiences that allow users to navigate and interact with technology through natural speech — no keyboard or touchscreen required.
Key principles of effective VUI design include:
- Speech Recognition (ASR): Converts spoken words into text, enabling the system to understand user intent and respond appropriately.
- Contextual Understanding: Goes beyond individual commands by interpreting user intent based on past interactions, behavior, and user profiles — delivering more personalized responses.
- Conversational Flow: Supports multi-turn dialogue, allowing users to engage in fluid conversations rather than isolated voice commands — making interactions feel more human and intuitive.
This shift from typing to talking opens new possibilities in accessibility, efficiency, and user engagement. VUI enhances the overall digital experience by enabling hands-free navigation, tailored search results, and streamlined customer service — all while reducing cognitive load.
Voice assistants like Amazon Alexa, Google Assistant, and Apple’s Siri have laid the foundation for a more conversational web. As VUI design evolves, expect to see deeper integrations across websites, apps, and smart devices — leading to a more seamless and voice-first user journey.
3. Virtual and Augmented Reality Integration: Blending Physical and Digital Worlds
While Virtual Reality (VR) and Augmented Reality (AR) have long been synonymous with gaming, their true potential reaches far beyond entertainment. As web design evolves toward more immersive, experience-driven interfaces, VR and AR will play a pivotal role in reshaping how users interact with digital content.
In the coming years, web experiences will increasingly blur the lines between the real and the virtual — offering dynamic, interactive environments that engage users on a deeper, more sensory level.
These technologies enable the creation of hyper-realistic 3D representations of products, spaces, and scenarios. Imagine:
- Virtual walkthroughs for real estate, architecture, or interior design firms
- 360-degree hotel and resort previews for travel websites
- Virtual try-ons for apparel, eyewear, or cosmetics e-commerce
- Product demos in 3D, letting users explore every angle in real time
Beyond commerce, VR/AR is revolutionizing education and training. In sectors like healthcare, engineering, and aviation, immersive simulations enable learners to practice skills in realistic, high-stakes environments — without the real-world risk.
A compelling example is Scientific American’s interactive 3D model of the Coronavirus, which allowed users to visually explore and understand the virus’s structure through an engaging, web-based AR experience.
As these technologies become more accessible and web-friendly, integrating AR/VR into your website won’t just be an innovation — it will be a competitive advantage that elevates brand engagement and user trust.
4. Liquid Animations & Motion UI: Designing with Movement and Meaning
Liquid animations and Motion UI bring static web experiences to life — guiding users through fluid, visually engaging transitions that feel both natural and intentional.
Far from being decorative, these animations enhance usability by creating a sense of continuity, drawing attention to key elements, and providing subtle visual feedback that improves the overall user journey.
By incorporating motion as a functional design element, you can:
- Smoothly transition between sections to maintain visual flow
- Use micro-interactions (like hover effects or scroll-triggered animations) to reward engagement
- Highlight key messages with animated icons or buttons
- Visually signal form errors with movement (e.g., a gentle shake on an incorrect login)
- Turn static loading states into branded moments with engaging transitions
Motion UI also plays a critical role in storytelling and conversion optimization. Instead of presenting content in flat, linear chunks, you can use animation to guide users intuitively, evoke emotion, and create memorable brand experiences.
A great example is Apple’s MacBook Air page, where scroll-based animations highlight product features in real time — blending form, function, and storytelling to deepen user interest and boost exploration.
When done right, motion isn’t just eye-catching — it’s strategic. It helps your website feel alive, intuitive, and engineered for action.
5. Retro-Modern Mashups: Nostalgia Meets Innovation
Retro-modern web design is making a bold comeback — blending vintage aesthetics with modern functionality to create visually striking, emotionally resonant experiences.
By fusing nostalgic visuals like arcade-style graphics, neon color palettes, pixelated textures, and throwback fonts with today’s performance-driven design standards, this trend taps into a sense of familiarity while maintaining speed, responsiveness, and UX best practices.
The charm of retro design lies in its emotional connection — evoking memories of simpler times — while its modern execution ensures users still enjoy the seamless performance they expect from today’s web.
Key elements often include:
- Grainy or analog-style textures for a handcrafted feel
- Pastel or neon color schemes reminiscent of ‘80s and ‘90s media
- Old-school animations and interface elements with a modern twist
- Layering vintage typography with clean, minimal layouts for balance
A standout example is Harvard’s Film Archive, which perfectly merges retro design with modern UX. By using pastel tones, textured backdrops, and classic fonts, the site creates a sense of timeless storytelling — fitting for its cinematic focus — while still offering a responsive, user-friendly experience.
Retro-modern mashups are more than a visual style — they’re a storytelling tool that connects generations through design, blending emotion and innovation for websites that are both meaningful and memorable.

6. Personalization & User-Centric Design: Creating Meaningful, Tailored Experiences
In today’s digital landscape, 71% of users expect personalized interactions from the brands they engage with — and that expectation is only growing. The future of web design lies in delivering experiences that feel uniquely crafted for each individual user.
Personalization and user-centric design work hand in hand to prioritize the needs, behaviors, and preferences of your audience — fostering deeper engagement, stronger emotional connections, and long-term brand loyalty.
Modern personalization techniques go far beyond using someone’s name in a headline. They include:
- Behavior-based pop-ups and contextual CTAs tailored to user actions
- Dynamic navigation menus and search bars that adapt to user intent
- Location-, device-, or interest-specific content served in real time
- Seamless user onboarding flows that adapt based on experience level or intent
One of the most well-known examples is Netflix, which has set the standard for AI-powered personalization. Its recommendation engine delivers highly relevant suggestions based on a user’s viewing history, while features like custom watchlists, intuitive filters, and genre-based browsing ensure every user journey feels effortless and personal.
As personalization becomes more intelligent and nuanced, the key is to balance automation with empathy — designing with your users in mind at every step to create digital experiences that are not just relevant, but truly resonant.
Looking to future-proof your website? Let our experts help you.
7. Accessibility Features: Designing for Everyone, Without Exception
Despite growing awareness, a staggering 95.9% of homepages still fail to meet Web Content Accessibility Guidelines (WCAG) — meaning only around 4% of websites are truly accessible to all users.
As digital inclusivity becomes both a moral imperative and a legal standard, accessibility-first design is no longer optional — it’s essential. Modern web design must accommodate the full spectrum of human ability, ensuring that everyone can access, navigate, and interact with content regardless of their physical or cognitive limitations.
Key accessibility best practices include:
- Descriptive alt text for all images and media
- High-contrast color schemes for readability
- Keyboard navigation compatibility for users who rely on non-mouse input
- Screen reader support through semantic HTML and ARIA labels
- Captions, transcripts, and text-to-speech options for multimedia content
An exemplary model is the BBC, which leads with an accessibility-first approach. Their site includes closed captions and transcripts for videos, clearly defined visual contrast, text-to-speech functionality, and layouts optimized for screen reader navigation — making content usable and welcoming for a diverse global audience.
By integrating accessibility into your design from the start, you’re not only expanding your reach — you’re building a more inclusive, ethical, and future-ready brand.

8. Sustainable Web Design: Building a Greener Internet
Though often overlooked, the internet has a carbon footprint — and it’s significant. Online activity contributes to approximately 3.7% of global greenhouse gas emissions, rivaling the aviation industry. As climate awareness grows, sustainable web design is emerging as a vital trend for environmentally conscious brands.
Sustainable design isn’t just about aesthetics or speed — it’s about reducing digital waste and energy consumption at every touchpoint. This includes:
- Optimizing image and video file sizes to reduce data load
- Writing clean, efficient code that minimizes unnecessary scripts
- Choosing eco-friendly web hosts powered by renewable energy
- Implementing dark mode options, which can reduce power usage on OLED screens
- Designing with simplicity and speed in mind, which also enhances UX and SEO
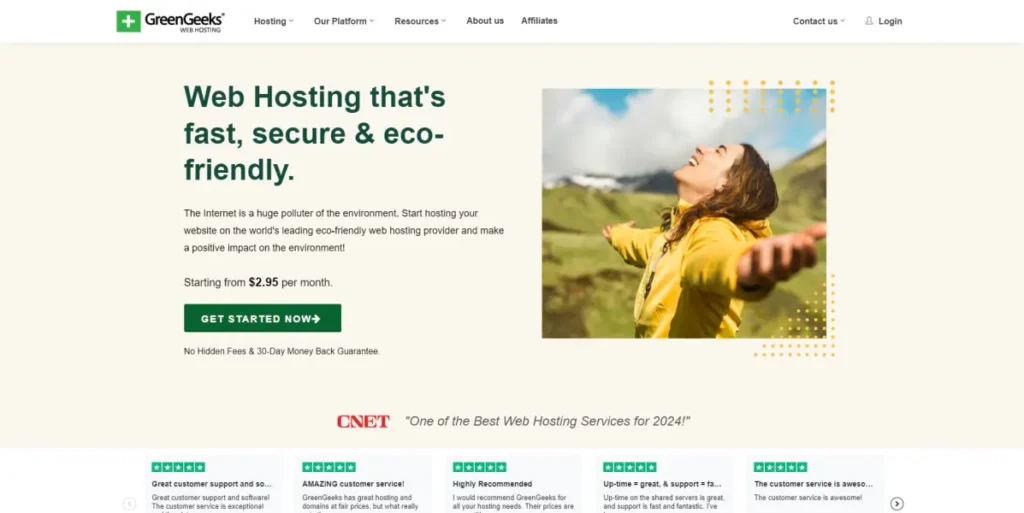
Forward-thinking companies like GreenGeeks are leading the way by offering carbon-neutral hosting and investing in renewable energy credits to offset their data center impact.
Adopting sustainable web design not only helps the planet — it also communicates your values to a growing audience of eco-conscious consumers who increasingly prioritize environmental responsibility in the brands they support.

9. Responsive & Cross-Device Performance: Designing for a Multi-Screen World
As of today, mobile devices account for 64.04% of global internet traffic — a number that continues to climb as mobile-first behavior, remote work, and smart devices become the norm. In this evolving digital landscape, your website must deliver fast, fluid, and consistent experiences across every screen size and device type.
From smartwatches and smartphones to tablets, laptops, and ultra-wide displays, responsive design is no longer a feature — it’s a foundation. Users expect seamless functionality whether they’re browsing on the go or working across multiple devices.
Key components of cross-device optimization include:
- Flexible grid systems and CSS media queries for adaptive layouts
- Real-time data syncing and smart session management to maintain continuity
- Optimized graphics and lightweight code to minimize load times
- Touch-friendly navigation and scalable UI elements
- Consistent branding and user experience across platforms
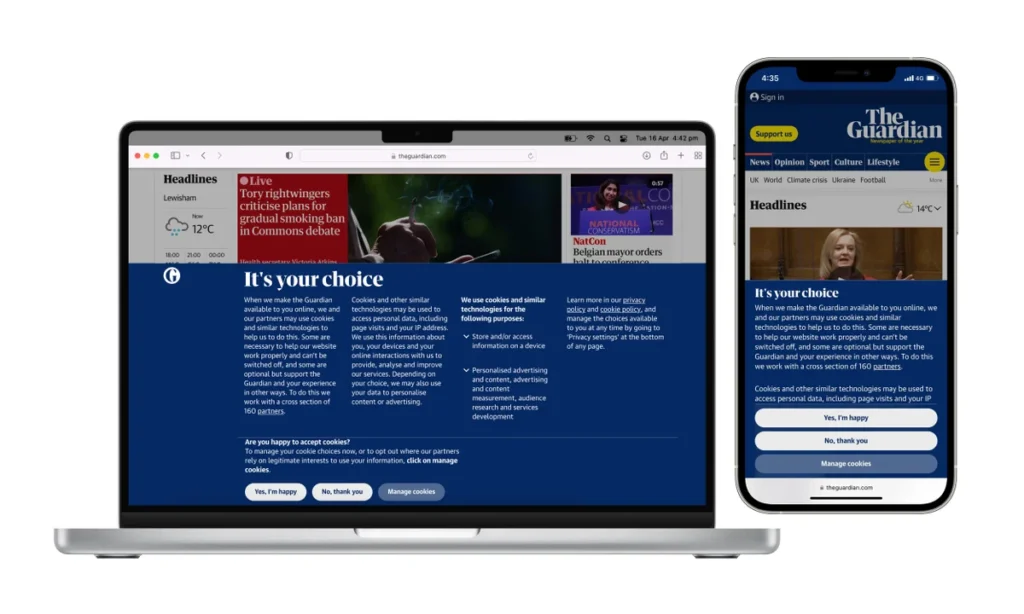
A strong example is The Guardian, whose website isn’t overloaded with animation or flashy effects — yet it excels in performance, accessibility, and visual consistency across every device. Whether you’re reading the news on a phone or a desktop monitor, the experience remains intuitive and uninterrupted.
By prioritizing responsive design, you’re not only enhancing user satisfaction — you’re also future-proofing your website against the rapidly shifting landscape of screen diversity and connectivity.

10. Enhanced Security Protocols & Blockchain: Designing with Trust and Transparency
In an age where 56.6% of companies report business disruptions and revenue loss due to data breaches, website security has become a critical component of both development and design. Users are more privacy-conscious than ever — and brands must build trust from the very first click.
Modern web design should reflect security best practices, not just behind the scenes but through visible, user-facing features that communicate transparency, control, and compliance.
Key security design elements include:
- Cookie consent banners for GDPR, CCPA, and other privacy regulations
- Clear privacy policies and data usage disclosures
- User-controlled data permissions with easy opt-in/opt-out options
- Secure forms and payment gateways with visual trust indicators (e.g., SSL locks, security badges)
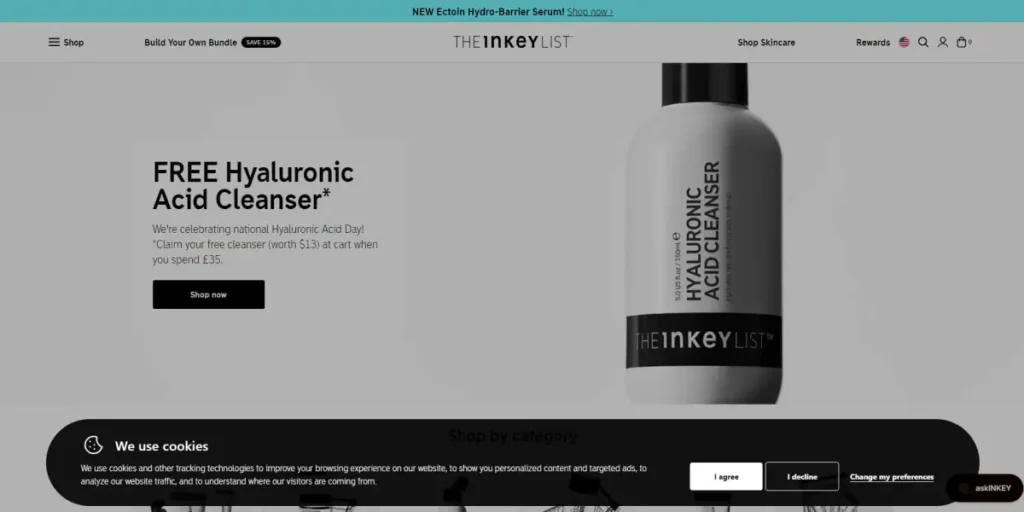
A great example is The Inkey List, which uses a clean, non-intrusive cookie consent banner that informs users of their data usage and allows them to customize their preferences — reinforcing trust without disrupting the experience.
Looking ahead, blockchain technology is poised to further enhance online security and user control. By decentralizing data storage and enabling encrypted, tamper-proof transactions, blockchain has the potential to power everything from verifiable digital identities to secure eCommerce and transparent content authentication.
As security threats evolve, the best defense is proactive design — one that not only protects users but also empowers them with clarity, choice, and confidence.

Moreover, the decentralized and encrypted framework of blockchain offers a tamper-resistant solution for data storage and digital transactions. This emerging innovation in web architecture has the potential to optimize authentication, authorization, and auditing processes — making websites not only more secure but also more transparent and trustworthy.
By decentralizing sensitive user data, blockchain enhances privacy protection, reduces reliance on vulnerable centralized servers, and significantly diminishes the risk of data breaches. As adoption grows, expect to see more websites integrating blockchain-powered features such as token-based access, smart contract verification, and immutable content records — pushing web security into an entirely new era.
11. Evolution of Minimalist Design: Clarity, Function, and Brand Focus
The future of web design is increasingly embracing the less-is-more philosophy — where clean layouts, strategic use of whitespace, purposeful typography, and subdued color palettes come together to create a sleek, focused user experience.
With 60% of consumers prioritizing website usability, minimalist design doesn’t just look modern — it enhances functionality. By stripping away unnecessary elements, this approach improves load times, sharpens content focus, and eliminates visual noise that can distract or overwhelm users.
While high-impact features like parallax scrolling and on-click animations can elevate engagement, minimalism ensures that core messaging remains front and center — delivering clarity and intent without excess.
Key benefits of minimalist design include:
- Faster performance and improved SEO through leaner code and optimized visuals
- Stronger brand identity through clean, consistent visual language
- Higher user retention thanks to intuitive navigation and reduced friction
- Timeless appeal that outlasts trend-driven visuals
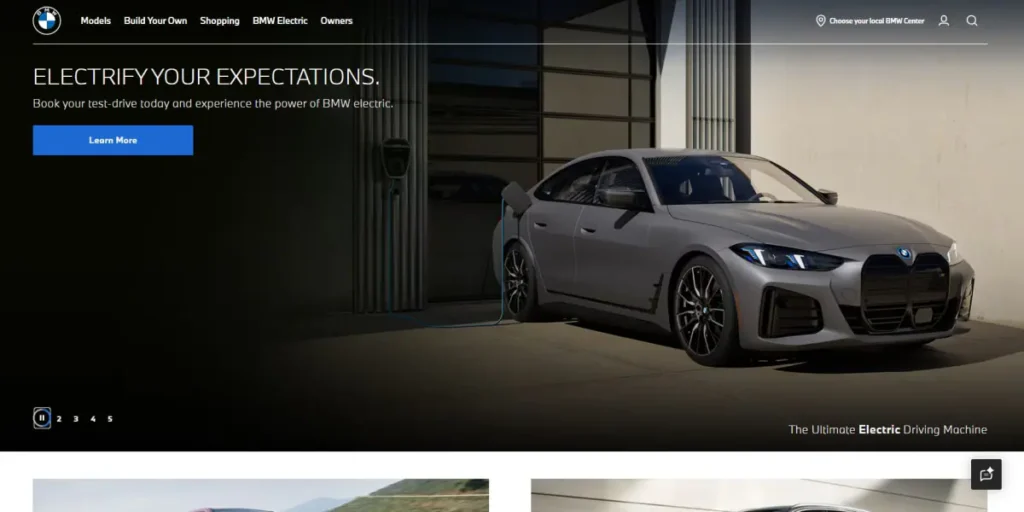
A prime example is BMW’s USA website, which showcases luxury and performance through crisp lines, ample white space, a restrained color palette, and bold, high-quality imagery. Every element is deliberate — reinforcing the brand’s premium positioning without saying a word.
As attention spans shrink and user expectations rise, minimalist design offers a powerful path forward: one that prioritizes clarity, usability, and emotional impact in equal measure

12. 3D Elements: Adding Depth, Dimension, and Immersive Storytelling
Once reserved for gaming and animation, 3D design elements are now a growing staple in mainstream web design — bringing products, ideas, and user experiences to life with stunning realism and interactivity.
Modern browsers and devices can now support 3D graphics without sacrificing performance, making it easier than ever to incorporate dynamic visuals that enhance both aesthetics and functionality.
Designers can influence user perception and engagement by integrating effects such as:
- Parallax scrolling for layered depth and motion
- Hover-triggered 3D animations for interactive feedback
- Depth-based transitions that guide the eye and create smooth, cinematic experiences
These 3D techniques don’t just “look cool” — they help tell more compelling product stories, simplify complex ideas, and elevate brand memorability.
A great example is Postevand, a Danish beverage brand that uses a 3D carton packaging animation on its homepage to highlight its Unique Value Proposition (UVP). The interactive model not only showcases the product but also reinforces the brand’s eco-conscious identity in a visually impactful way.
As users increasingly crave immersive, interactive experiences, 3D elements offer a powerful design strategy to differentiate your brand and leave a lasting impression.
13. Dark Mode: A Sleek, User-First Visual Shift
With 81.9% of users preferring dark mode across their smartphone settings, it’s no surprise that web design is following suit. What started as a niche feature has evolved into a widely adopted user expectation — offering both aesthetic appeal and practical benefits.
Dark mode enhances the visibility of images, videos, and graphic elements by placing them against a darker, more muted background. The result is a sleek, modern interface that reduces eye strain, especially in low-light environments, and extends battery life on OLED and AMOLED devices.
From a design perspective, dark mode:
- Offers strong contrast that emphasizes key content
- Conveys a sophisticated, tech-forward brand identity
- Supports user accessibility and comfort
- Allows for adaptive UX, letting users choose what suits their environment and preferences
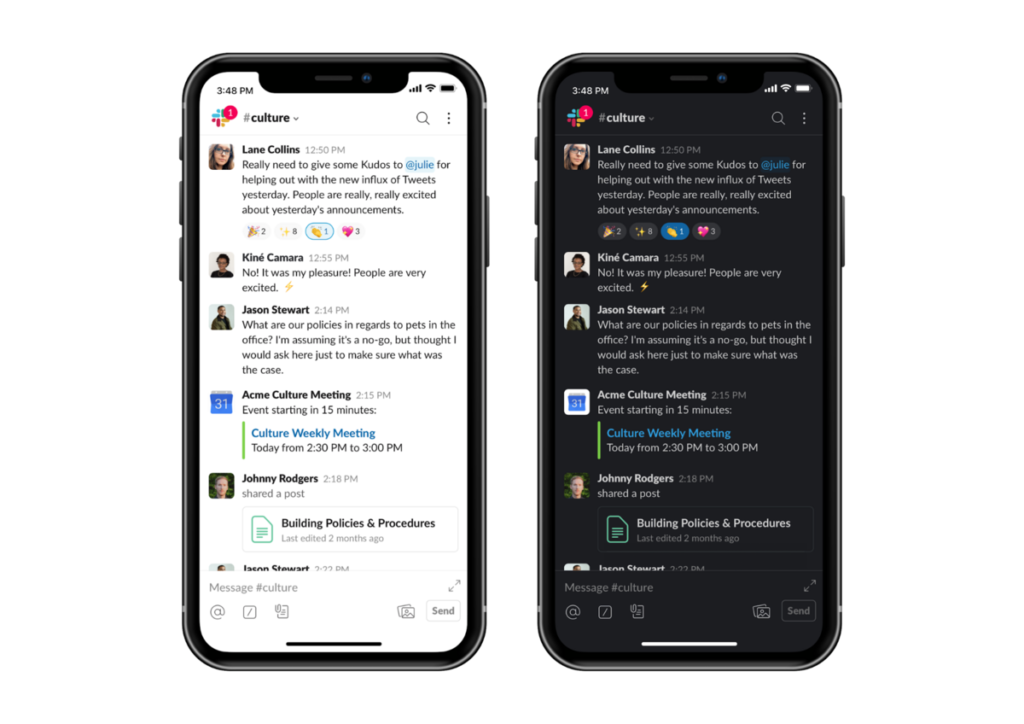
Leading platforms like Slack have embraced this trend by offering users the ability to toggle between light and dark themes across desktop and mobile. This flexibility enhances personalization while reinforcing the brand’s commitment to a user-centric experience.
As dark mode continues to gain traction, integrating it into your website ensures you’re meeting modern expectations — with a design that’s as functional as it is stylish.

14. Behavioral Design Principles: Guiding Action Through Psychology and UX
The future of web design is increasingly rooted in behavioral science — using psychological cues and interactive elements to influence user decisions, boost engagement, and drive desired outcomes.
Behavioral design blends persuasive UX, goal-driven interactions, and subtle gamification to create experiences that feel intuitive, motivating, and even addictive — all while aligning with business objectives.
Common behavioral techniques in web design include:
- Progress indicators that set expectations and encourage task completion
- Interactive visualizations that simplify complex information
- Curated content queues or step-by-step flows that reduce decision fatigue and cognitive overload
- Celebratory micro-interactions (e.g., confetti, badges, animations) to reward achievements
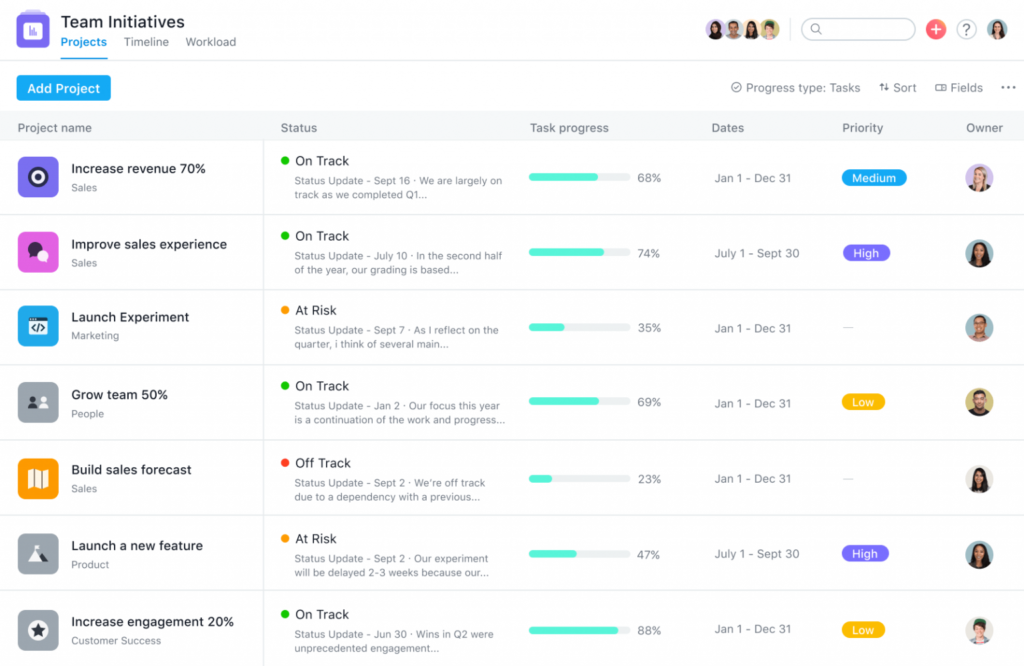
Tools like Asana use progress bars to visualize task completion — giving users a sense of momentum and productivity. Meanwhile, Spotify’s “Wrapped” campaign turns user data into a personalized, gamified experience that not only boosts engagement but also encourages social sharing.
By understanding how users think, feel, and behave, behavioral design enables brands to craft more intentional, immersive, and effective digital experiences — turning passive visitors into active participants.

15. IoT Integration: Designing for a Seamlessly Connected Ecosystem
By 2030, the number of Internet of Things (IoT) devices is projected to surpass 40 billion — creating a deeply interconnected digital ecosystem that will reshape how users interact with websites and applications.
IoT refers to the expanding network of smart devices — from wearables and home assistants to industrial sensors and connected vehicles — that collect, share, and respond to data in real time.
For web designers, this evolution presents powerful new opportunities:
- Multi-device synchronization for seamless cross-platform experiences
- Real-time data visualization dashboards to display live metrics, statuses, or environmental conditions
- Automated user actions triggered by behavior or environmental inputs (e.g., a website adapting based on location, time of day, or device status)
- Voice-controlled or gesture-based interfaces for hands-free interaction
As more brands develop IoT-connected products and services, websites will need to act as command centers — allowing users to monitor, control, and interact with their devices in intuitive and visually engaging ways.
From a smart thermostat interface to a live logistics tracking portal, the integration of IoT into web design is not just about connectivity — it’s about building responsive, intelligent, and user-aware digital environments that reflect the real world in real time.
Looking to future-proof your website? Let our experts help you.
The Importance of Keeping Up With Website Trends
By 2030, websites will likely evolve from static digital assets into dynamic, interactive platforms that reflect a brand’s values, mission, and audience in real time. Falling behind on current web design trends is no longer just an aesthetic issue—it can result in lost opportunities, reduced engagement, and lower conversions.
Staying informed about industry trends and technological shifts offers several key advantages:
Adaptability and authenticity
With 94% of first impressions based on design, adopting modern aesthetics signals to users that your brand is forward-thinking and committed to delivering a visually engaging experience. It reinforces trust and relevance.
Competitive advantage
Fifty-nine percent of users prefer websites that are visually appealing and well-designed. A contemporary design positions your brand as a leader in your space, helping differentiate you from competitors and assert market authority.
Higher conversions and ROI
Poor design is one of the top reasons users abandon websites, with 38% leaving due to subpar aesthetics or usability. Updating key elements like navigation, content layout, and call-to-action placements can directly improve engagement and conversion rates.
Improved SEO and visibility
Search engines evaluate over 200 ranking signals, many of which are tied to design and user experience. Implementing SEO-conscious design strategies—such as responsive layouts, optimized imagery, and accessible structure—can significantly improve search rankings and organic reach.
Reduced long-term maintenance costs
An outdated website often leads to expensive overhauls and patchwork fixes. By future-proofing your design today, you minimize technical debt and avoid revenue loss—up to 35 percent—caused by poor usability and outdated infrastructure.
Staying current with web design trends ensures your website remains a high-performing, brand-aligned asset that supports long-term business growth.
Looking to future-proof your website? Let our experts help you.
Practical Tips for Keeping Your Website Trend-Forward Through 2030
Understanding the future of web design is only part of the equation—strategic implementation is what sets forward-thinking brands apart. To remain competitive and relevant through 2030, apply a clear, intentional framework:
Selective implementation
Not every trend or tool will align with your business. Prioritize design elements that reinforce your brand identity, support your messaging, and meet your audience’s expectations. Focus on value over novelty.
Continuous learning
Website design is an ongoing process—not a one-time project. Staying current means regularly following industry news, attending webinars, participating in conferences, and revisiting your strategy to adapt as the digital landscape evolves.
Trial and error
Experimentation is key. Test new design approaches in low-risk environments like staging sites or internal projects. Analyze user feedback, track performance, and refine your strategy accordingly.
Create a Future-Ready Website with Hive Creative Solutions
Following trends blindly can hurt more than help. Success lies in thoughtful execution that considers your brand’s essence, your users’ needs, and your long-term business goals.
Hive Creative Solutions’ in-house team of web designers, developers, brand strategists, SEO experts, and content specialists work together to deliver high-performing, visually stunning, and user-friendly websites tailored to your objectives.
Our end-to-end services include:
Have a vision for a modern, high-converting website?
Contact our team at 1(800) 876-1896 or fill out the Request a Quote form below to schedule a consultation.
Let’s build something remarkable.

